Table of Contents
Open a simple text editor. On Windows computers, the default simple text editor is Notepad, while Mac users have a program called TextEdit.
- Windows – Click Start (window) , type in notepad, and click Notepad.
- Mac – Click Spotlight , type in textedit, and click TextEdit in the results.
_____
Understand HTML tags. When writing in HTML, different elements of the page are indicated by open tags (<>) and closed tags (</>), with the text for an element fitting in between the tags.
- For example, a paragraph is created by typing the open paragraph tag (<p>), entering the text that you want to use, and then entering a closed paragraph tag (</p>).
- Each line of code must go on its own line, so you’ll normally press ↵ Enter after writing a line of code.
_____
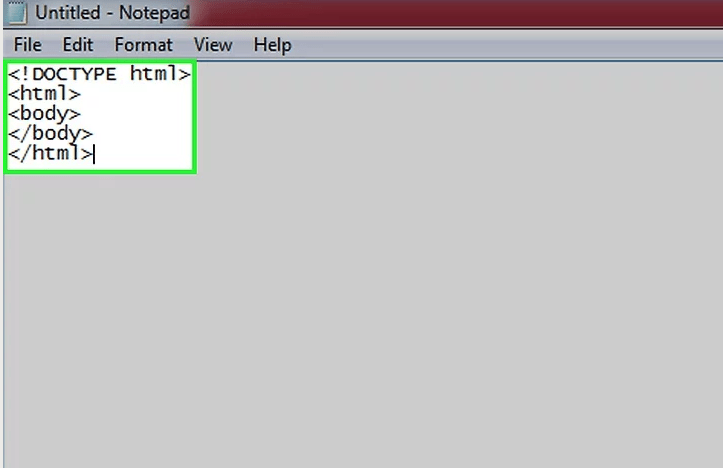
Review the basic HTML format. For any HTML document that you create, you’ll start the document with a “document type” tag (<!DOCTYPE html>), an HTML tag (<html>), and a BODY tag (<body>). You’ll also end the document with a closed BODY tag and then a closed HTML tag. For example:
<!DOCTYPE html><html><body></body></html>

_____
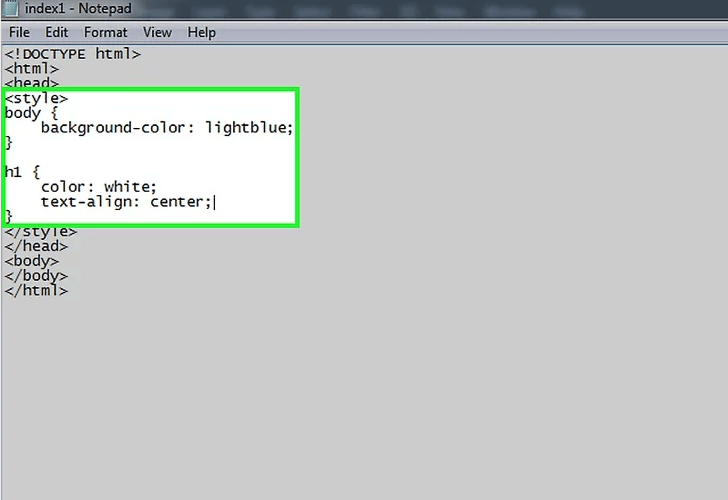
Consider learning about CSS. CSS is a language that acts as a complement to HTML; it covers page formatting (e.g., colors, centered text, etc.) and other visual aspects of the webpage.

_____
Creating a Text Page
_____
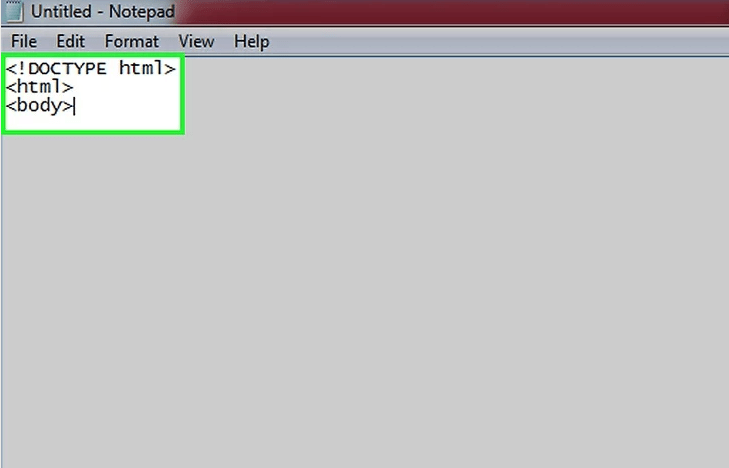
Set up the document. Add your document’s initial HTML text:
<!DOCTYPE html><html><body>

_____
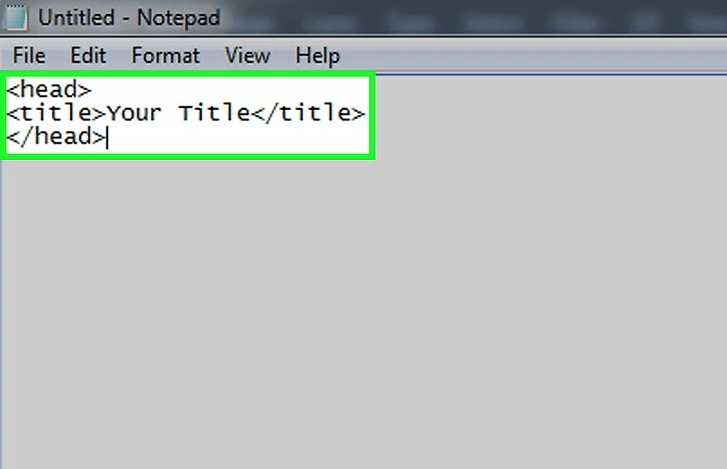
Create your webpage’s title. This is also known as the “head”, and it defines the text that appears on the browser’s tab. Add the following text to your document to do so, making sure to replace “Your Title” with your preferred text:
<head><title>Your Title</title></head>

_____
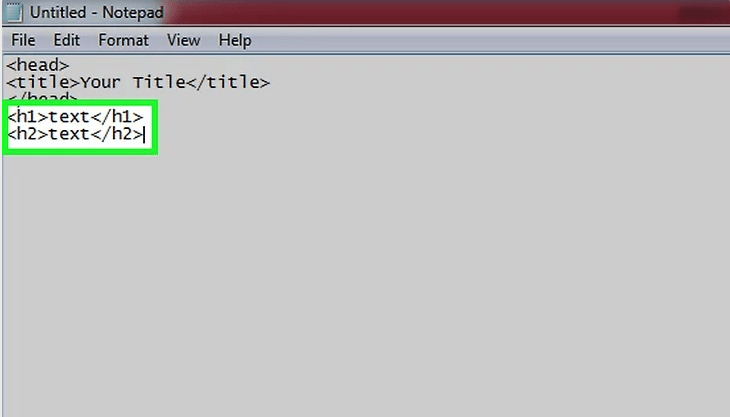
Add a header. Type in <h1>Text</h1> and press ↵ Enter. You can place any text that you want to use between the <h1> and </h1> tags.
- Headers can be stacked throughout the page. For each header you use after the first one, just increase the number (e.g., for the second header, use
<h2></h2>).

_____
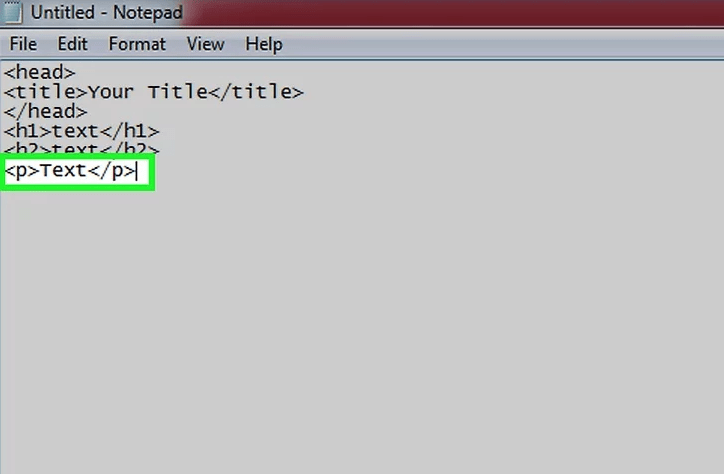
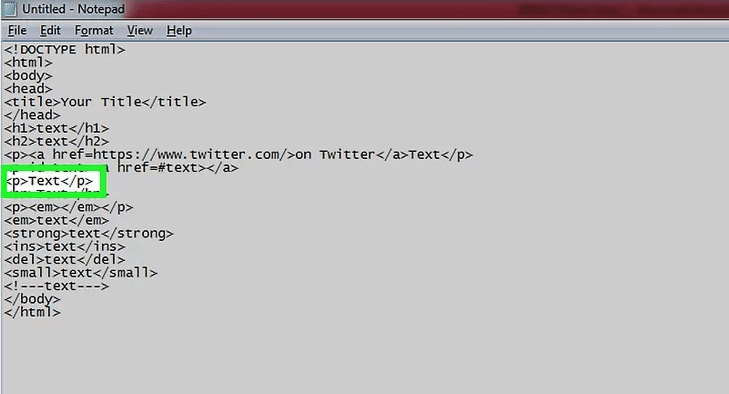
Create a paragraph. Type in <p>Text</p> and press ↵ Enter, making sure to replace “Text” with your paragraph’s text.
- You can place each line of text on a new line by repeating the
<p></p>tags for each line of text.

_____
Repeat the header and paragraph process. You can add as many headers and paragraphs to your webpage as you like.

_____
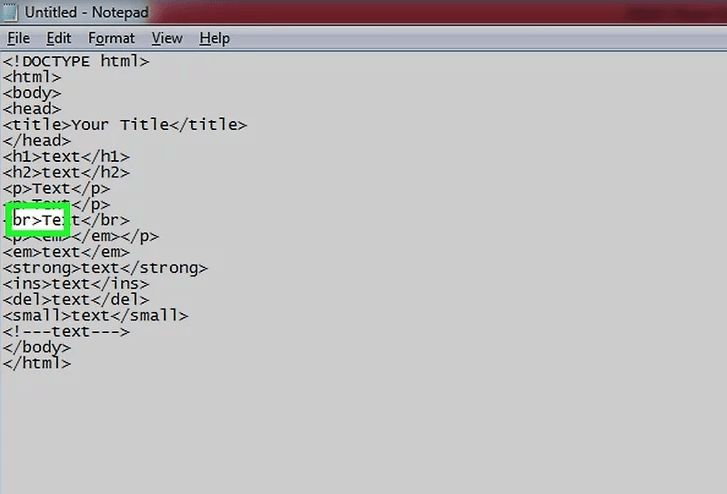
Add breaks in your page. Type in <br>Text</br> and press ↵ Enter. This will create page gaps between your paragraphs if you want to space different parts out.

_____
Format your paragraphs’ text. You can use different tags inside of the <p></p> tags (for example, <p><em></em></p>) to indicate formatting:
<em>text</em>– Creates italic text.<strong>text</strong>– Creates bold text.<ins>text</ins>– Creates underlined text.<del>text</del>– Creates text with a line through it.<small>text</small>– Creates small text.<!---text--->– Creates invisible text. Used for adding notes to your webpage.

_____
Close your document’s BODY and HTML tags. When you’re finished adding text, type in </body> and press ↵ Enter, then type in </html> to close out the document. Now that your text page is technically complete, you can add other things like links, bullet points, and images to it.

_____
Adding Links
_____
Find a place in your webpage to add a link. If you want to add a link to a webpage in the middle of a paragraph, for example, you’d go to that paragraph and find the word or phrase that you want to use as the link.

_____
Copy the website’s URL. Go to the website to which you want to link, then select its address in the bar near the top of the window and press Ctrl+C (Windows) or ⌘ Command+C (Mac).

_____
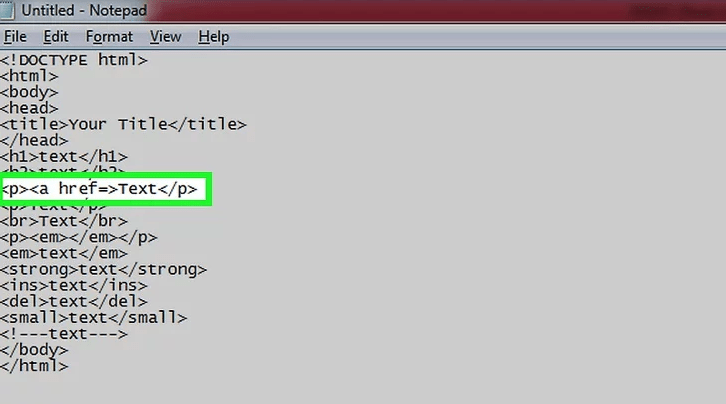
Enter an open link tag. Type <a href=> into the space directly before the word or phrase that you want to use as a link.

_____
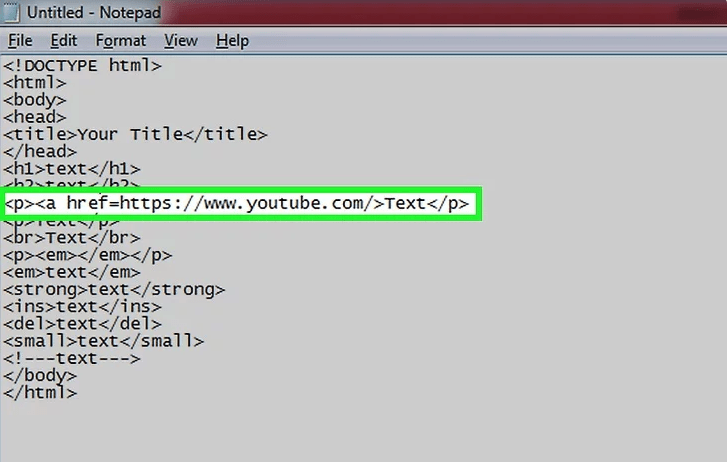
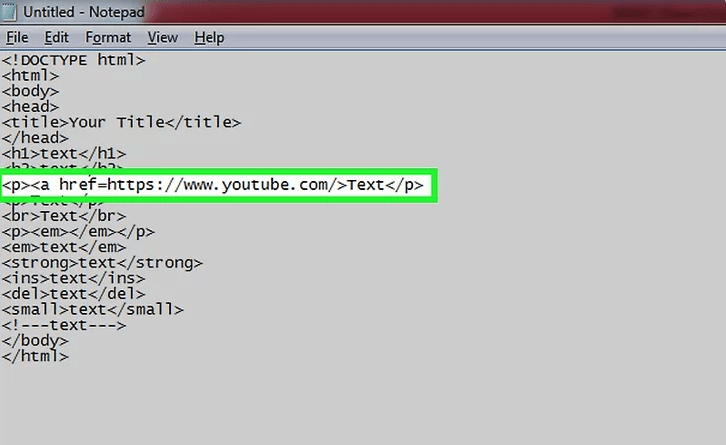
Paste in the website’s URL. Click between the href= and the > and then press Ctrl+V (Windows) or ⌘ Command+V (Mac). You should see the link appear to the right of the href= text.
- For example, if you’re linking to YouTube, you’d see
<a href=https://www.youtube.com/>here.

_____
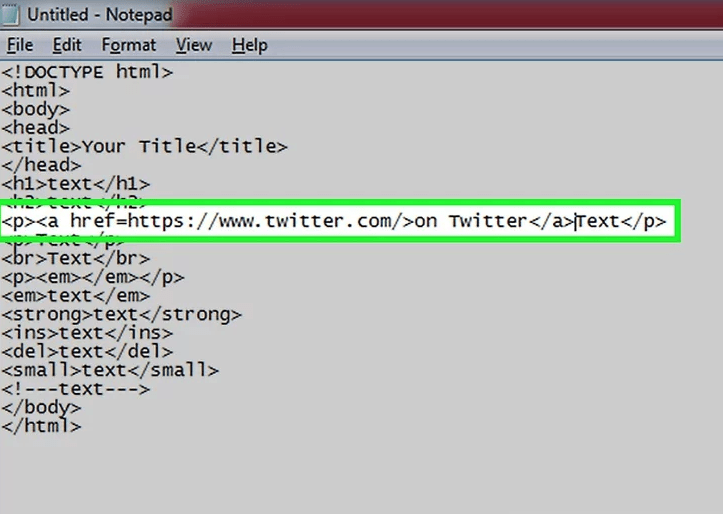
Add the closed link tag. On the other side of the text that you want to use as a link, type in </a>. For example, in a line that says “Follow me on Twitter” where you’re linking to Twitter and using “on Twitter” as the link, your code would resemble the following:
<a href=https://www.twitter.com/>on Twitter</a>

_____
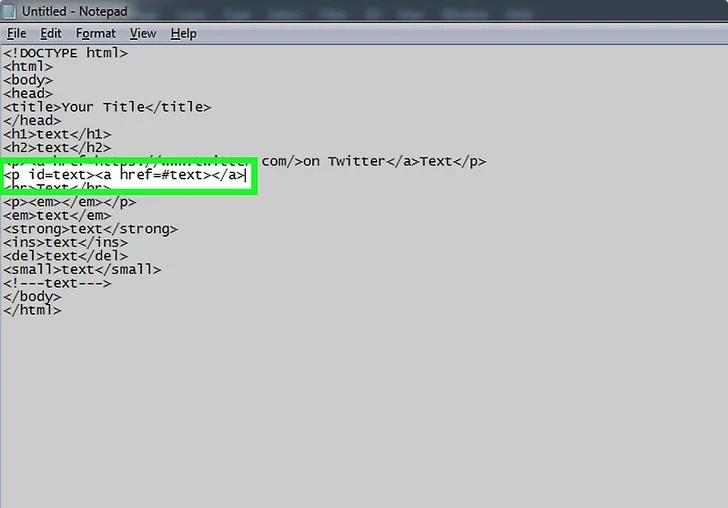
Add an ID tag. ID tags allow you to link one piece of text to another section in a different paragraph on the same page. To do so:
- Replace the
<p>tag with <p id=text> - Find the text that you want to use as a link.
- Type <a href=#text> before the text. Make sure that the text after “#” matches the text after “id=” here.
- Type </a> after the text.

_____
Adding Bullet Points
_____
Find a place in which to add bullet points. Bullet points are best-suited for listing information or creating organized steps. Once you’ve found a paragraph beneath which you want to add bullet points, proceed.

_____
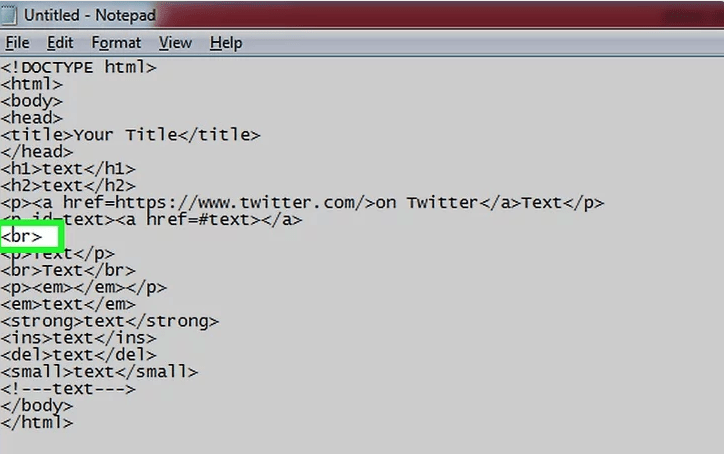
Add a page break. Above the place where you want to put your bulleted list, type in <br> and press ↵ Enter.

_____
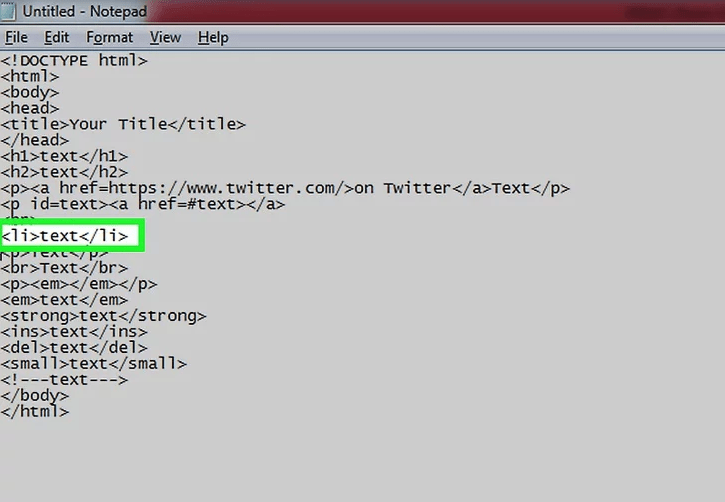
Create the first bullet point. Type in <li>text</li> and press ↵ Enter, making sure to replace “text” with your bullet point’s text.

_____
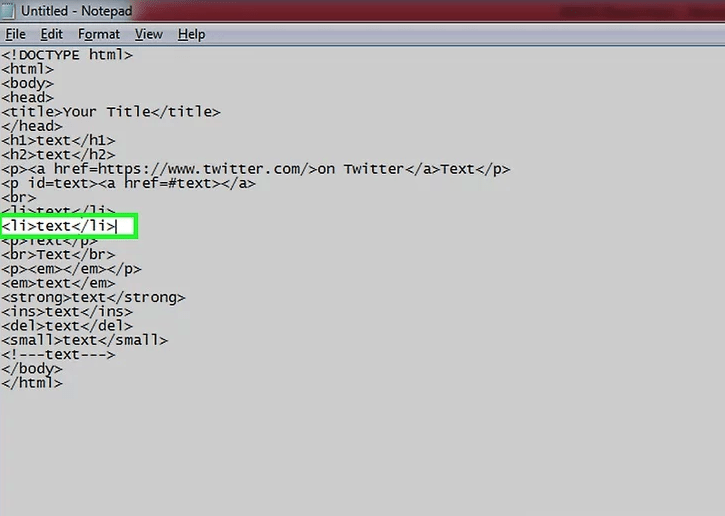
Add more bullet points. As long as you’re using the <li></li> tags around lines of text, the text between the tags will be formatted as a bullet point.

_____
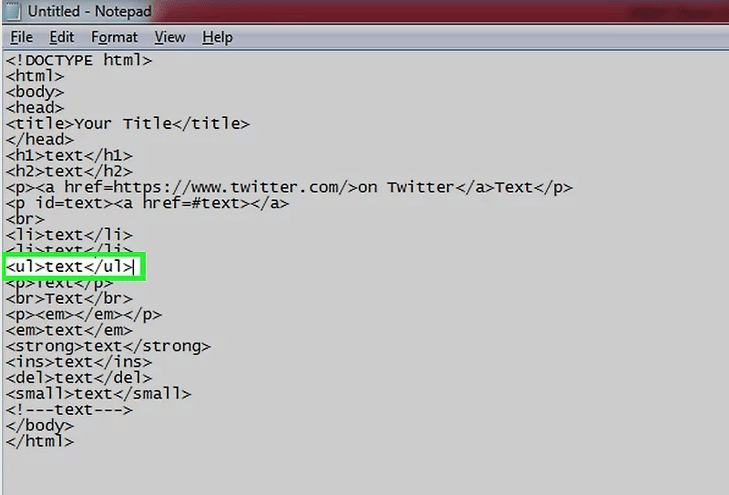
Create a sub-point. Type in <ul>text</ul> and press ↵ Enter. Your text will appear indented below the previous bullet point.
- Text with the
<ul></ul>tags won’t have a bullet before it.

_____
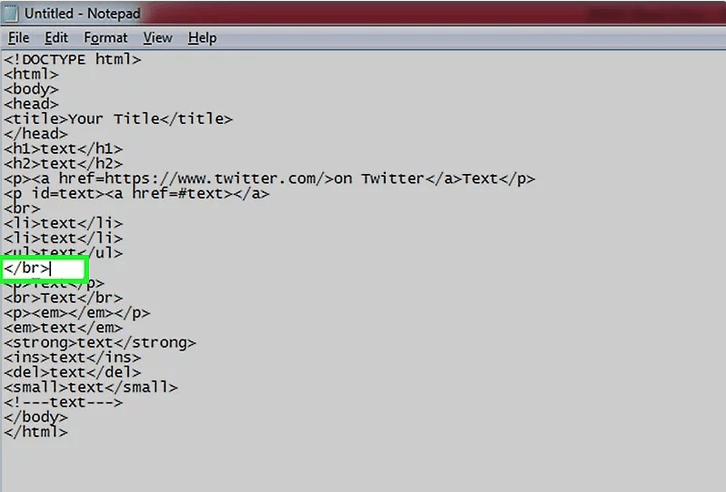
Close your page break. If you chose to use a page break earlier, type in </br> and press ↵ Enter. Your bulleted list will stand alone on the page.

_______
Adding Images
_____
Find a place to insert an image. The image will appear on the webpage wherever you insert the code for the image.
_____
Create the image tag. To do so, type in <img but don’t press ↵ Enter. Since the “image” tag is a complete tag in and of itself, it doesn’t need a closing tag.

_____
Add the “source” tag. Type in src= after the <img tag, making sure to place a space between “img” and “src”.

_____
Enter an image’s address. Copy the URL for the image that you want to add, then paste it to the right of the source tag.

_____
Add the “style” tag. Type in style=, then type in width:px;height:px.

_____
Enter the image’s dimensions. Type in the image’s width in pixels after “width:”, then type in the image’s height in pixels after “height:”.

_____
Enter the alternate description. This is the text that displays if the image fails to load. To do so, type in alt= and then type in the description.

_____
Close the image tag. Place a > bracket after the last character in the alternate description to do so.

_____
Review your image’s code. It should resemble the following:
<img src=https://www.w3schools.com/w3css/img_fjords.jpg style=width:600px;height:400px alt=Fjord>
_____
Saving Windows
___________
Enter an HTML name for your file. Type whatever name you want to use for the file followed by .html into the “File name” text field.
- For a file named “meow”, for example, you’d enter meow.html here.
Click the “Save as type” drop-down box. A drop-down menu will appear.
Click All Files. It’s in the drop-down menu.
Click Save. You’ll see this in the bottom-right corner of the window. Doing so saves your text file as an HTML page.
- You can open the HTML page file in most browsers by clicking and dragging the file onto an open browser window.
__________
Saving Mac
Click TextEdit. It’s in the upper-left side of the screen. A drop-down menu will appear.
Click Preferences…. You’ll find this near the top of the drop-down menu. The Preferences window will open.
Click the Open and Save tab. It’s at the top of the page.
Uncheck the “Add “.txt” extension to plain text files” box. This is below the “When Saving a File” heading.
Close the Preferences window. Click the red circle in the top-left corner of the window to do so.
Click Format. It’s a menu item at the top of the screen.
Click Make Plain Text. This option is in the drop-down menu.
Click File. It’s in the upper-left side of the screen.
Click Save. This is near the top of the drop-down menu.
Enter an HTML name for your file. Replace the name in the “Save As” text field with whatever name you want followed by .html.
- For example, for a document named “my_website”, you’d enter my_website.html here.
Click Save. Your HTML document will be saved in your default save location (e.g., Desktop).
- You can open the HTML page file in most browsers by clicking and dragging the file onto an open browser window.
- Explosive Growth for Cardano? Analyst Predicts a Major Reversal - February 26, 2025
- Largest AI Investment in History: Alibaba Aims to Dominate the Global Market - February 25, 2025
- Record Outflows from Bitcoin ETFs: $1.14 Billion Withdrawn in Two Weeks - February 25, 2025